快镜头展示八小时的仿站过程,南开大学官网
时间:2025-4-3 14:38 作者:独元殇 分类: 神奇文字
[toc]
deepseek V3 更新引发的思考
这个 AI 纵横的年代,既是强烈的东北西北风乱吹的风口时代,又是一个让很多人迷茫无语的时代?AI 能做的事太多了,让很多人穷尽一生的引以为傲的很多本领,刹那间开始变得透明,开始变得没有意义。
deepseek 前几天又更新的 deepseek V3(就那个没有深度思考的版本,2025-03-24),我用它做了几个网页,我真的倍感震撼,效果漂亮,代码还好,比 R1 还好点。我们知道 deepseek R1 在今年春节前后,撼动了整个地球,现在深度求索公司的另一个普通型版本,在更新后,生产效果感觉比两个月前撼动地球的 R1 还好,我很想知道过几个月后发布的 R2 究竟会有多么神!
(所以大家,在之后的几个月里,也就是在 R2 发布前的这几个月,用 deepseek 去处理问题,可以先不点击
深度思考了,deepseek V3 的效果可能还会更好点 ヾ(^▽^ヾ),哈哈 ~)
乱世出枭雄,在这个乱糟糟的科技爆发时代,什么声音都有,有人认为 AI 不会出现最后的赢家,有人认为这是风口,有人认为这是潘多拉魔盒,有人认为过几年该怎么样还是怎么样..... 这是个疯狂的年代,我们都应该保持冷静,而不是焦虑...
emlog pro 的应用商城
几天前,我打开了好久没有打开过的 emlog pro 后台的应用商城。有两年没有怎么逛过了,但是我发现免费模板还是很少,发布都四五年了,才 20 来个,付费模板也并不多,当然.... 质量吧,很普通吧。于是心血来潮,要不要趁着这几天很闲,搞一些吧。
我也很久没有写过前端代码了。我在想,是自己写一个?还是仿个站呢?中国人骨子里对学习的理解就是刷题刷题刷难题,于是我就选择了仿几个站玩玩吧。
时间很宝贵,仿站不能乱仿,要找一些质量比较高的站点才行?什么站点的质量会高一点呢?中国本来就是个 web 很不繁荣的国家,大部分的站点都很普通,很多上市企业的官网都不怎么样,知名网站就算了,历史因素和考虑的事情太多,都非常平庸,不适合学习,尤其是不适合养成一个美感的培养。思来想去,要不就仿大学的站点吧?
仿站大学官网
大学,肯定是有官网的,而且为了显示自己大学的实力,一般会在官网设计上下极大的功夫,水准都会很高。于是我查看了清华、北大的官网,还有很多 985 高校的官网,果然都挺厉害的。
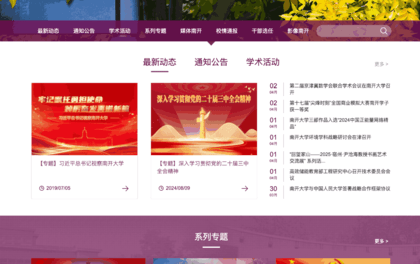
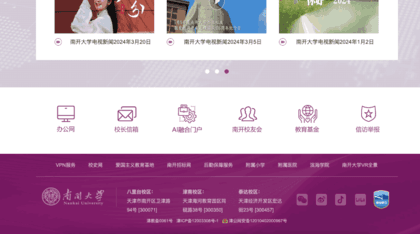
但大部分都太有特点了,我找了个比较中庸的,没有太多棱角,又设计美观的,就是南开大学的官网:
南开大学官网 : https://www.nankai.edu.cn/



还不错。如果基于它,修改借鉴一下,搞个模板还是可以的。当然能不能搞成另说了 ~
然后我就新建立了目录,呱唧呱唧开始敲键盘搞了。
很久没有写过 CSS 了,再加上我的水平也比较一般,很久之后才搞了出来一个看起来像样子的。整整花了七八个小时,分三天搞完。
最终的快镜头视频
当然,这个只是在 Mac OS 上的 Chrome 上勉强能显示好,在其他浏览器上,以及安卓手机上,还是惨不忍睹,虽然做了简单的移动端适配,可还是....
但不管怎么说,也学到了很多东西。下面是全过程,把这七八个小时浓缩成 2 分钟了哈哈。
视频地址:https://www.bilibili.com/video/BV1fLZ1YkEPv/
我使用 https://www.ccgxk.com/codeother/494.html 这个我以前写过的 python 录屏工具录制的快镜头,速度很快,一秒等于好几分钟 (ÒܫÓױ) !!! 差不多就那个样子。
真的,很震撼,写 CSS 是一件非常不好玩的事情。写的头晕,最终效果也很一般。没有借助其他的框架,纯手写的。尤其是移动端适配,让我现在还头疼!
网页效果
效果可看下面这两个链接(如果发现排版错位了,手机上显示一坨x,不要惊讶):
最终效果的地址: https://img1.ccgxk.com/ccgxk-oss/2025/04/html/01/trywebsite-copy/index.html
南开大学原官网: https://www.nankai.edu.cn/
还有代码,在这个地方:
https://github.com/kohunglee/tchgapp/tree/main/trywebsite
当然,并没有就此放弃,还在继续搞中,搞了这么久,不能浪费了。
怎么才能运用好 AI 在前端
在这个简单页面搞完后,今天上午,我有使用 AI 工具简单仿了站,我沉默了,因为 AI 真的特别擅长写前端页面,虽然对前端代码的分析能力依然很一般,可是它写出来的页面审美程度真的还不错。即便写的不像,但比原来的页面还要好看!
但是,我认为 AI 会写,但并不容易让这种能力转化为生产力,HTML + CSS 是一件很抽象的组合,运用它们的整个过程很抽象,最终完成的结果也很抽象。CSS 的代码就是一串逻辑语言,而且是蜘蛛网那种乱糟糟的逻辑结构,无法转换成人话,也很难让 AI 去处理。基本上人写 CSS 代码是一头雾水,机器写只是根据素材库按照拼凑。人改 CSS 代码小心翼翼 + 一头雾水,机器同样一头雾水...... 我没有用 AI 解决过 CSS 问题,但我能感觉到,这个过程技术含量会很高。
如果不是因为适配很多浏览器、屏幕大小的话,svg 其实足够了,但就是因为要适配不同屏幕不同平台,才必须要选择 CSS。
(很可笑的是,CSS 竟然依然是复杂 GUI 显示的最佳方案,也是最受大众最容易接受和学习,也最受欢迎的方案)
之后的时间,我也要尝试寻找一种正确使用 ai 的能力来写网页了,时代变了,谁能更好的转化为生产力,谁就可以拥有更强的能力。怎么能让 AI 像素级适配设计图,兼容性很强,而且代码可维护性很强,这个过程同时又简单,又速度短,这是一个很不错的研究点。然后零零星星做一些 CMS 模板玩儿。说不定还能挣点外快 ヘ|・∀・|ノ*~●
对于专业人士的生产力环境上,我不知道都是在怎么样做的,都是怎么思考这个问题的,但是对于 CMS 系统的模板开发上,这一定是一件伟大的事情!
推荐阅读: