什么是大前端
时间:2022-4-24 19:19 作者:独元殇 分类: 前端技术
简介
- 前端工程师
从狭义上讲,前端工程师使用 HTML、CSS、Javascript 等专业技能和工具将产品UI设计稿实现成网站产品,涵盖用户PC端、移动端网页,处理视觉和交互问题。 从广义上来讲,所有用户终端产品与视觉和交互有关的部分,都是前端工程师的专业领域。
- 大前端
1、大前端 - 前后端分离
随着前后端职责和技术框架的分离发展,产品对前端的要求越来越高,用户对前端的期待越来越高,前端技术发展越来越快,导致前端这个岗位并没有像JSP时代那种画画页面就完事了。这部分体现的是前端的要求更高,责任越大了。
2、大前端 - Node全栈
前后端分离后,前端要独立完成一个事情是不行的,因为缺少后台的支持。但是随着Node的出现,前端可以不用依赖后台人员,也不用学习新的后台语言,就可以轻松搞定后台的这部分事情。这样,面对一些小的系统,前端工程师就可以搞定整个系统。这部分体现了前端的全面性和全栈性。
3、大前端 - 应对各种端
传统的前端工程师,一般指网页开发工程师,网站一般指运行在PC浏览器,慢慢的也要运行在手机上。但是,随着移动互联网的发展,突然冒出来更多的移动设备,比如:手机分为Android手机和苹果手机、智能手表、VR/AR技术支撑的可穿戴设备、眼睛、头盔、车载系统、智能电视系统等等。而这些设备都需要前端的支撑,这时候对前端的技术要求、能力要求就更高。这部分体现了前端的涉猎范围变大。
4、大前端 - 微应用
当微信小程序出来以后,大家第一感觉是前端又可以火一把啦,不需要后台、不需要服务端,只需要在微信平台上开发网页就可以发布上线了。
而近期又有国内多个手机厂家联合推出快应用 , 跟小程序差不多,只是通过简单的前端开发发布以后,用户不需要安装应用就可以直接在类似于小米、vivo、oppo等手机上打开这样的应用。
类似于这些微应用,免后台、免安装的形式出现,也促使了前端这个行业也将涉及到这样的新型领域中,一起推动技术的进步。这部分体现了前端是时代发展的幸运儿
前端发展史
-
1992年,万维网(WWW)是欧洲核子研究组织的一帮科学家为了方便看文档、传论文而创造的
-
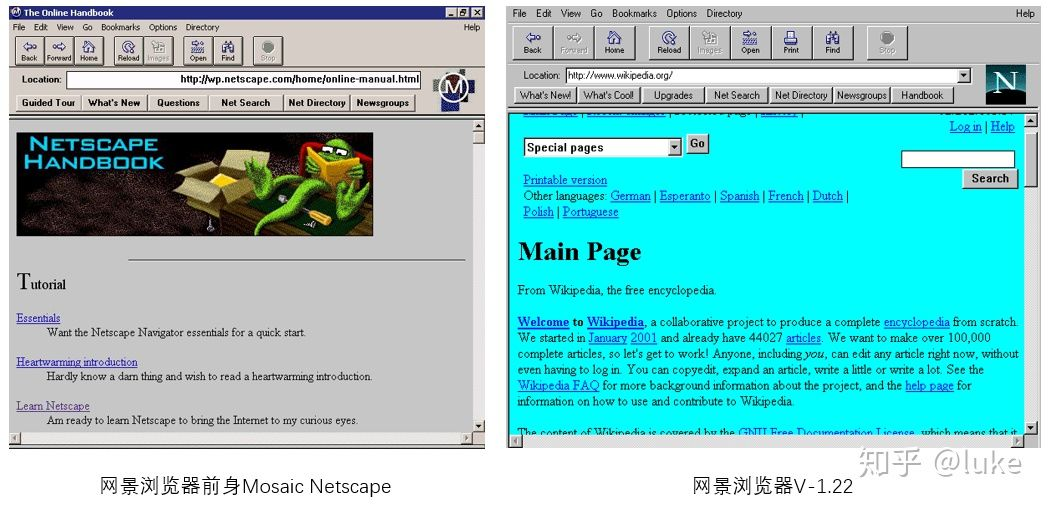
1994年,这一年10月13日网景推出了第一版Navigator
-
1994年一个叫Rasmus Lerdorf的加拿大人为了维护个人网站而创建了PHP。
-
1995年,盘古开天辟地的一年,为了应付公司安排的任务,34岁的系统程序员Brendan Eich只用10天时间就把Javascript设计出来了。
由于设计时间太短,语言的一些细节考虑得不够严谨,导致后来很长一段时间,Javascript写出来的程序混乱不堪。如果Brendan Eich预见到,未来这种语言会成为互联网第一大语言,全世界有几百万学习者,他会不会多花一点时间呢?
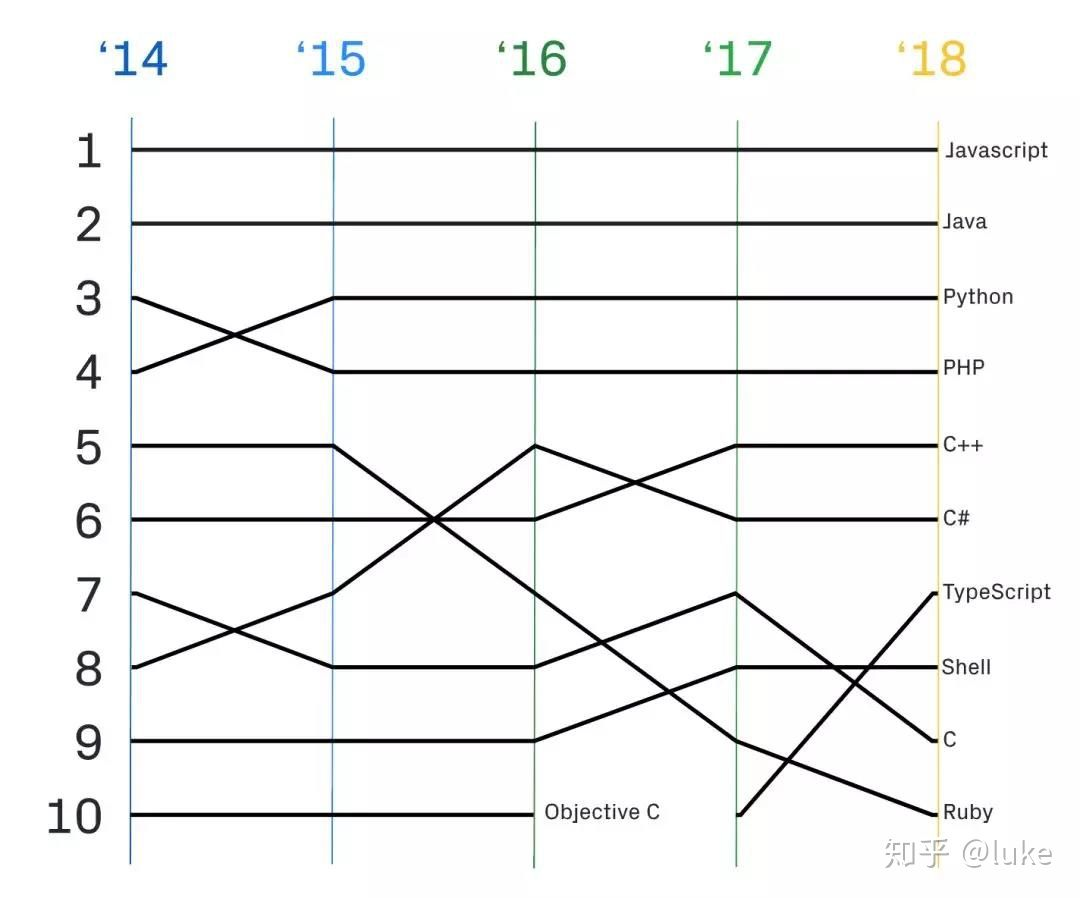
2018Github最流行语言排行榜:
-
1995年,8月16日,微软推出IE 1.0浏览器。
-
1995年-1998年,第一次浏览器大战,ie获胜,Netscape以开放源代码的授权形式,把Communicator源代码发布
在IE6之后,IE团队事实上就解散了,因为那时候的市场占有率已经非常高了,又没有看到竞争对手,所以领导层自然觉得,这个领域已经没什么好投资了。 -
2004,Firefox 浏览器诞生,开启“第二次浏览器大战”
在Firefox真正成气候之后,微软重新组建了IE团队,尽管当时 Firefox 的性能远胜不思进取的 IE,但 Windows 的捆绑优势太强横,使 Firefox 一直没机会从后赶上。ie的市场份额始终保持在80%以上
-
2004年,gmail出现,2005年,ajax技术出现
-
2006年 John Resig发布了jQuery
-
2007年第一代iphone发布,2008年第一台安卓手机发布。悄然间互联网进入了移动时代。
-
2008年, Google 推出 Chrome 浏览器,推出V8引擎,js运行速度比同时期的FireFox快了2-3倍,比ie7快了几十倍,“第三次浏览器大战”开始
其卓越的性能、简洁的介面以及捆绑 Google 搜寻的优势,快速攻城掠地,除了侵蚀原有属于 Firefox 的市场之外,也同时痛殴老旧的微软 IE。到了 2012 年,Google Chrome 在 流量统计机构 Statcounter 的数量里终于超越 IE,成为全球第一大浏览器。
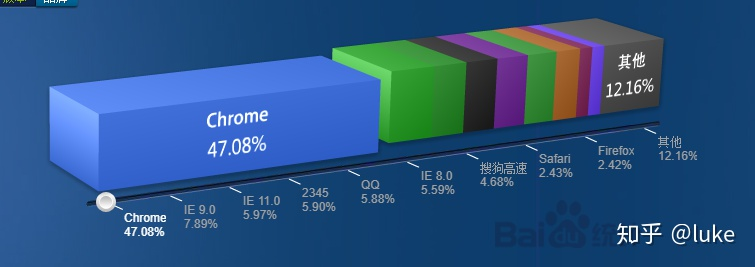
最新浏览器份额统计:
可以看到,在第三次浏览器大战中,ie份额从80%多一直跌倒了20%不到,甚至下跌的趋势并没有得到缓解。
- 2009年Ryan Dahl发布了node
基于nodejs带给人们的希望,出现了阿特伍德定律: any application that can be written in JavaScript, will eventually be written in JavaScript
- 2014年,第五代HTML标准发布。
web
Web1.0
简单来说就是"唯读"的网络世界,
电视、杂志、书籍、静态网页这类的都可以被归在此类。
Web2.0
在这个世代,网路变成互动的形式了,大家可以同时当讯息的接收者,以及讯息的製造者。
代表性技术:ajax,jq
产品:人人网、微博、百度...等都属于此种。
Web3.0
我理解的web3.0是在web2.0的基础上运用先进的技术,工程化的管理,完成高复杂度的项目。 与服务器端语言先慢后快的学习曲线相比,前端开发的学习曲线是先快后慢
代表性技术:react,vue,nodejs,html5,webapck,es6,babel,nodejs,less...
产品:知乎,斗鱼网页版,facebook,阿里云...
未来的web
随着webgl的加入,web拥有了游戏开发的可能。
移动端
Native App
即原生开发模式,开发出来的是原生程序,不同平台上,Android和iOS的开发方法不同,开发出来的是一个独立的APP,能发布应用商店,有如下优点和缺点
优势: 直接依托于操作系统,交互性最强,性能最好 功能最为强大,特别是在与系统交互中,几乎所有功能都能实现
劣势: 开发成本高,无法跨平台,不同平台Android和iOS上都要各自独立开发 门槛较高,原生人员有一定的入门门槛,相比广大的前端人员而言,较少 更新缓慢,特别是发布应用商店后,需要等到审核周期 维护成本高
代表产品:绝大多数大厂APP
Web App
即移动端的网站,将页面部署在服务器上,然后用户使用各大浏览器访问,不是独立APP,无法安装和发布
Web网站一般分两种,MPA(Multi-page Application)和SPA(Single-page Application)。而Web App一般泛指后面的SPA形式开发出的网站(因为可以模仿一些APP的特性),有如下优点和缺点
优势: 开发成本低,可以跨平台,调试方便 维护成本低 * 更新最为快速
劣势: 性能低,用户体验差 依赖于网络,页面访问速度慢,耗费流量 功能受限,大量功能无法实现 临时性入口,用户留存率低
Hybrid App:
即混合开发,也就是半原生半Web的开发模式,有跨平台效果,当然了,实质最终发布的仍然是独立的原生APP(各种的平台有各种的SDK),有如下优点和缺点
优势: 1. 开发成本较低,可以跨平台,调试方便 2. 维护成本低,功能可复用 3. 更新较为自由 4. 针对新手友好,学习成本较低 5. 功能更加完善,性能和体验要比起web app好太多 6. 部分性能要求的页面可用原生实现
劣势: 1. 相比原生,性能仍然有较大损耗 2. 不适用于交互性较强的app
React Native App
Facebook发起的开源的一套新的APP开发方案,Facebook在当初深入研究Hybrid开发后,觉得这种模式有先天的缺陷,所以果断放弃,转而自行研究,后来推出了自己的“React Native”方案,不同于H5,也不同于原生,更像是用JS写出原生应用,有如下优点和缺点
优势:
- 虽然说开发成本大于Hybrid模式,但是小于原生模式,大部分代码可复用
- 性能体验高于Hybrid,不逊色与原生
- 开发人员单一技术栈,一次学习,跨平台开发
- 社区繁荣,遇到问题容易解决
劣势: 1. 虽然可以部分跨平台,但并不是Hybrid中的一次编写,两次运行那种,而是不同平台代码有所区别 2. 开发人员学习有一定成本
小程序
张小龙在朋友圈里这样解释道:小程序是一种不需要下载安装即可使用的应用,它实现了应用「触手可及」的梦想,用户扫一扫或搜一下即可打开应用。也体现了「用完即走」的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。
优势: 1. 不用安装,即开即用,用完就走。省流量,省安装时间,不占用桌面; 2. 对于小程序拥有者来说,开发成本更低,他们可以更多财力,人力,精力放在如何运营好产品,做好内容本身; 3. 背靠微信/支付宝,更容易引流
劣势: 1. 体验上虽然没法完全媲美原生APP,但综合考虑还是更优; 2. 微信小程序的推广和发展受微信平台的限制、不利于微信小程序的普及和全球化。 3. 微信小程序功能太过简单,某些核心功能方面都没能完善 4. 微信小程序优化不足。比如很多微信小程序打开就有明显的卡顿现象
快应用
微信小程序推出已经一年多,不但在轻应用市场的表现十分抢眼,而且还在一步步蚕食传统硬件厂商的应用分发市场的入口和流量。在应用分发市场被入侵的形势下,今年3月20日十大国产手机厂商联合发布了“快应用”标准,正式与微信小程序展开竞争。
优势: 1. 快应用标准统一,利于大面积推广。 2. 更符合用户和系统习惯。 3. 潜在用户量极大。
劣势: 1. 各手机厂商貌合神离,导致快应用仍存在一些问题。 2. 用户粘性不高。 3. 快应用入口寻之不易。
pwa
Progressive Web App, 简称 PWA,是渐进式提升 Web App 的体验的一种新方法,能给用户原生应用的体验。
PWA 本质上是 Web App,就是运行在手机上的App不是纯Native的,而是很多页面都是网页。
前端工程化
前端工程化是根据业务特点,将前端开发流程规范化,标准化,它包括了开发流程,技术选型,代码规范,构建发布等,用于提升前端工程师的开发效率和代码质量,最终交付一个稳定性高、扩展性好、易于维护的系统的过程。
Web应用的复杂程度与日俱增,用户对其前端界面也提出了更高的要求,但时至今日仍然没有多少前端开发者会从软件工程的角度去思考前端开发,来助力团队的开发效率,更有甚者还对前端保留着”如玩具般简单“的刻板印象,日复一日,刀耕火种。
为什么要追求工程化,可以看下这个故事:地狱级项目
工程化可以从4个方面着手:模块化、组件化、自动化、规范化。
- 模块化:就是将一个大文件拆分成相互依赖的小文件,再进行统一的拼装和加载。
工具:webpack,gulp,rollup
- 组件化:模板化是在文件层面上,对代码和资源的拆分;组件化是在设计层面上,对于UI的拆分。
工具:react,vue,angular
- 自动化:“简单重复的工作交给机器来做”,自动化也就是有很多自动化工具代替我们来完成 持续集成、自动化构建、自动化部署、自动化测试等等。 工具:husky,travis,ci/cd,jest
- 规范化:在项目规划初期制定的好坏对于后期的开发有一定影响。包括的规范有:目录结构、编码规范、前后端接口规范等等
工具:eslint,prettier
二维动画(canvas)
三维动画(webgl)
桌面应用
Electron 与 NW.js 相似,提供了一个能通过 JavaScript 和 HTML 创建桌面应用的平台,同时集成 Node 来授予网页访问底层系统的权限。
为什么要用html来开发桌面应用: 主要是UI,经过多年发展,web端的UI组件丰富度,美观度远超传统程序,加上web端代码容易分享,好共用,好定制,开发人员多好找人,所以以web为主导的公司,开发桌面程序就直接使用浏览器技术做UI层是自然的选择
- electron
- NW(前身为node-webkit)
产品:微信小程序开发ide、支付宝小程序开发ide、网易云音乐
chrome扩展
chrome extension是什么
- chrome extension开发成本低,由一些文件(包括 HTML、CSS、JavaScript、图片以及其他任何您需要的文件)经过 zip 打包得到,本质上是网页。
- chrome extension不仅可以利用浏览器为网页提供的所有 API,还可以用chrome为扩展程序提供了许多专用 API。
为什么要用chrome extension
- 有些场景下,我们并不是网页的开发者,但想要为网站添加更多的功能,这时候也可以用chrome extension来解决。
- chrome extension拥有比网页更加丰富的api
chrome扩展能做什么
- 代理:Proxy SwitchyOmega
- 开发者工具: react、redux
- 广告过滤:AdGuard 广告拦截器
- 抢票软件:台湾高铁抢票插件
- 视频下载: 优酷一键通
- 更多:chrome应用商店
如何开发
物联网(IOT)
我们总说IOT,那到底什么是IOT?IOT是Internet of Things的缩写,字面翻译是“物体组成的因特网”,准确的翻译应该为“物联网”。物联网(Internet of Things)又称传感网,简要讲就是互联网从人向物的延伸。
JavaScript IoT应用开发平台:
JavaScript IoT应用开发平台,其建设初衷是让开发者能够用JavaScript开发IoT应用,一方面可以更好地构建抽象,另一方面,可以将比较现代的开发方式引入到硬件研发中。
操作系统
结语
技术的根本追求是解决问题,希望通过这次分享能给大家解决问题带来更多的解决思路
参考
Web1.0、Web2.0和Web3.0 Hybrid APP开发的优缺点分析
Hybrid APP基础篇(二)->Native、Hybrid、React Native、Web App方案的分析比较
推荐阅读: